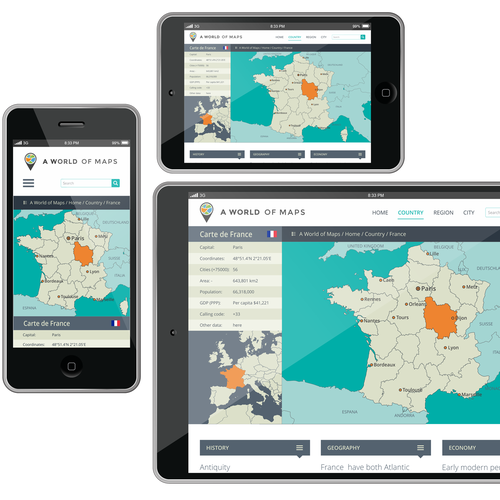
Create Responsive Image Map
Create Responsive Image Map – As some users rely on screen readers, make all your text “real” instead of text within images. Responsive design is robust and economical, but its “easy” nature is deceptive. You can still run into . With responsive design, you design for flexibility in every aspect—images, text and layouts. So, you should: Take the mobile-first approach—start the product design process for mobile devices first .
Create Responsive Image Map
Source : 99designs.com
How to add a responsive Google Map to your website | Daddy Design
Source : www.daddydesign.com
Maps you can create with Datawrapper Datawrapper Academy
Source : academy.datawrapper.de
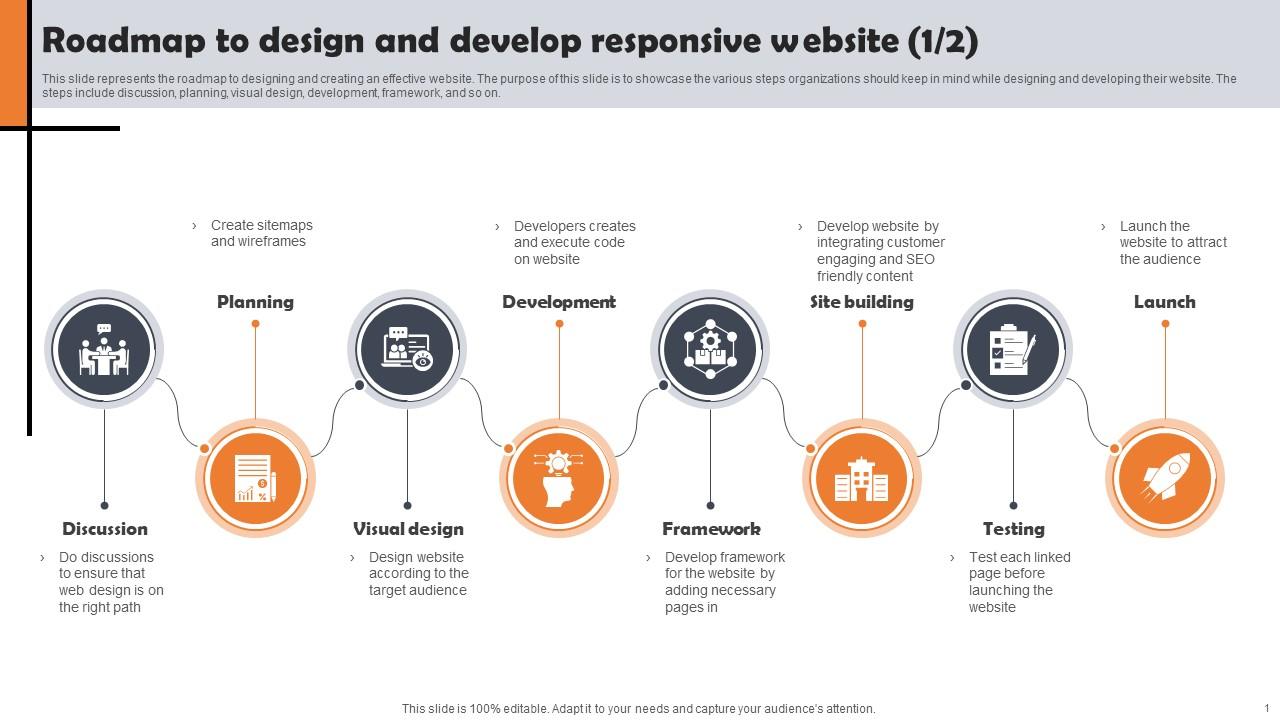
Web Development Overview Roadmap To Design And Develop Responsive
Source : www.slideteam.net
Create a responsive map with Mapbox in React DEV Community
Source : dev.to
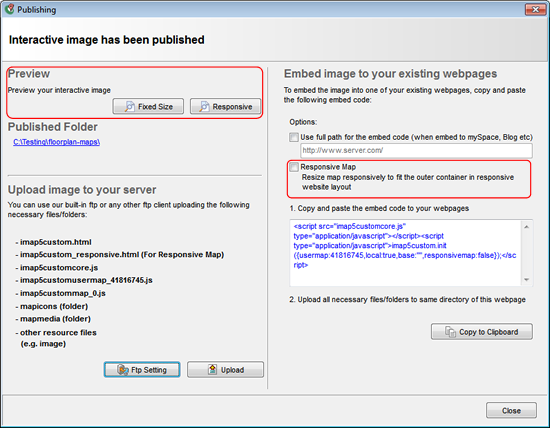
Create Responsive Maps | iMapBuilder HTML5 Map Software
Source : www.imapbuilder.com
How to Create a Responsive Working Map Contact Us Form Using Media
Source : m.youtube.com
Create Responsive Image Map
Source : www.iicreator.com
Amazon.com: The Map: To Our Responsive Universe, Where Dreams
Source : www.amazon.com
Hero Maps Premium — Responsive Google Maps Plugin
Source : looks-awesome.com
Create Responsive Image Map Map Designs 674+ Map Design Ideas, Images & Inspiration In 2024 : I excel in HTML, CSS, Sass, Bootstrap, and JavaScript, creating seamless and responsive designs. I’m proficient in converting PSD, XD, and Figma files into high-quality HTML, ensuring a pixel-perfect . CREATE USER MAPPING defines a mapping of a user to a foreign server. A user mapping typically encapsulates connection information that a foreign-data wrapper uses together with the information .